Complementando un post anterior en el que habíamos tratado la edición de tablas, hoy veremos la edición gráfica. Las herramientas de edición gráfica permiten crear y editar datos vectoriales. Lo único que hay que tener en cuenta es que determinados formatos de datos son de sólo lectura y no permiten la edición.
Para añadir o modificar elementos de una capa es necesario que la capa esté activa y en modo edición. En función del tipo de capa a editar estarán disponibles unas u otras herramientas (para puntos, lineas y/o polígonos).
Estas herramientas están disponibles desde el menú “Capa“ en los submenús “Quitar”, “Insertar” y “Modificar”, desde el menú “Editar” y en la barras de botones correspondientes.
Como siempre comentamos, esto es un curso básico de introducción a los SIG, pero si queréis conocer en detalle todas las herramientas de edición os recomendamos consultar el manual de gvSIG Desktop:
- Herramientas de edición gráfica.
- Herramientas para modificar elementos.
- Herramientas para insertar elementos.
- Herramientas de ayuda al dibujo. De este apartado es especialmente interesante que reviséis el apartado de “snapping” que permite crear entidades que se conectan entre sí.
- Herramientas de edición.
Una vez realizada esta breve introducción vamos a hacer nuestra práctica con los datos de Juego de Tronos.
Nuestro ejercicio consistirá en crear una capa nueva en la que iremos añadiendo las rutas o viajes que sigue cada uno de los protagonistas de la saga. En nuestro caso dibujaremos el recorrido de los hermanos Greyjoy de Pyke a Meereen pasando por Volantis.
El primer paso será crear una nueva capa (en formato shapefile). Encontramos esta herramienta en el menú “Capa/Nueva capa”.
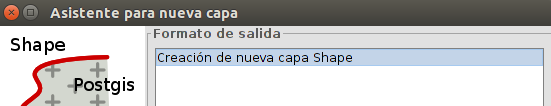
La interfaz va guiando en los pasos para crear la nueva capa:
Debemos seleccionar “Creación de nueva capa Shape” y pulsar el botón “Siguiente”.
En el siguiente paso, “Fichero de salida”, indicamos el nombre y la ruta donde se guardará la nueva capa (por ejemplo podemos llamarla “Routes”). Una vez definido se debe pulsar el botón “Siguiente”.
En este paso podemos definir el tipo de capa: Point(Puntos), Curve (Líneas), Surface (Polígonos) o Multipoint (Multipuntos). En nuestro caso al querer representar rutas necesitamos una capa de líneas. Por tanto seleccionamos el tipo de geometría “Curve”.
Con el botón “Añadir campo” se pueden añadir campos de atributos a la nueva capa. Vamos a añadir uno al que llamaremos “Name”, de tipo “String” (cadena de texto) que nos servirá para identificar cada ruta.
Si queréis añadir más campos, ahora podéis hacerlo. Una vez definida la tabla de atributos, pulsamos el botón “Siguiente”.
Por último seleccionamos la opción de añadir la nueva capa a la Vista. Para finalizar pulsamos el botón “Terminar”. Ya tenemos la nueva capa en nuestra Vista. Una capa vacía, sin elementos y que ahora debemos comenzar a llenar de contenido.
Para facilitar el dibujado de la ruta, tal y como vimos en el post “Etiquetado”, vamos a etiquetar la capa “Locations”, lo que nos permitirá identificar fácilmente los lugares por los que pasa la ruta que vamos a dibujar: Pyke, Volantis y Meereen. También podéis utilizar las herramientas de selección o el “localizador por atributo” para identificar estas localizaciones.
En primer lugar vamos a poner editable nuestra capa. Con la capa activa, podemos hacerlo desde el menú “Capa/Comenzar edición” o desde el menú contextual que aparece al pulsar el botón secundario sobre la capa en el TOC o Tabla de contenidos.
Cuando una capa está en edición su nombre cambia a color rojo:
Además veréis que han aparecido nuevas barras de herramientas que permiten tanto dibujar nuevos elementos como editar los ya existentes:![]()
El último cambio de interfaz se situa en la parte inferior de la Vista, donde podemos desplegar o contraer una barra de comandos:
Antes de comenzar el dibujo de la ruta debemos conocer dos ayudas fundamentales al dibujo. Con la rueda del ratón, moviendo adelante y atrás, podemos cambiar la escala de visualización. Con la rueda del ratón pulsada podemos desplazarnos por la cartografía.
Para comenzar a dibujar la ruta seleccionamos la herramienta “Dibujar polilínea”:
Nos ubicamos cerca de Pyke y hacemos clic con el ratón, ya tenemos el primer punto de nuestra ruta. Ahora iremos utilizando la rueda del ratón para navegar por la cartografía e ir añadiendo puntos intermedios hasta llegar a Volantis, y posteriormente a Meereen. Una vez dibujado el último punto pulsamos el botón secundario del ratón y en el menú contextual que aparece seleccionamos la opción “Finalizar”. Tal y como vimos en el post de “Edición de Tablas” ahora podríamos editar sus atributos y poner, por ejemplo, “Greyjoy brothers” para identificar este viaje.
A continuación podríamos añadir nuevas rutas, cada una de las cuales sería un nuevo elemento de la capa. En nuestro caso lo dejamos aquí, por lo que vamos al menú “Capa/Terminar Edición”.
El resultado será similar al siguiente:
¡Ya estáis preparados para practicar y conocer en profundidad el resto de herramientas de edición!. Y también podéis practicar las herramientas que hemos visto anteriormente, por ejemplo añadiendo como hiperenlace una imagen identificativa de cada ruta.
Nos vemos en el antepenúltimo post de este curso, en el que nos introduciremos en el geoprocesamiento.





Pingback: Aprendiendo SIG con Juego de Tronos (XIV): Mapas | gvSIG blog